UML, or Unified Modeling Language, is a way to design the architecture or infrastructure of your software, before delving in the code. It is a process that becomes extremely useful, and almost necessary, when your application is more than a few hundred lines of code.
The “language” part of the name is a bit of an exaggeration, as it is in fact a graphic representation of the classes or workflows of the software you are designing.
It is very powerful and very useful, and most professionals will always do at least a few basic diagrams to represent the architecture and the infrastructure of their software before starting to write it. I talked about the design aspect of my work in my article 1 day in the life of an Amazon Software Engineer, and it will more often than not involve some diagrams.
There is a plethora of tools available to design such UML diagrams, with the most famous being draw.io. It supports pretty much an endless amount of different diagrams and configurations, but it is also very cumbersome to use and it will take up to hours to do a big diagram.
An alternative that I like is StarUML, which is a downloadable software made specifically for UML designing (who would have guessed from the name?), which makes it a bit faster to use, but still not perfect.
Overall, it is quite painful to make a lot of diagrams with the tools mentioned above. For the development of my end of study project, my team and I had to create more than 30 diagrams of different types, for very complex systems, and it would take up to hours for a single diagram.
PlantUML, super quick and easy
I wish I had discovered this tool earlier, because it would have saved me probably close to 100 hours already. PlantUML is an online application where you can design any kind of UML diagram by describing it using text. If you take a look at the diagram at the start of the article, it is made in less than 15 lines of very easy to write text!
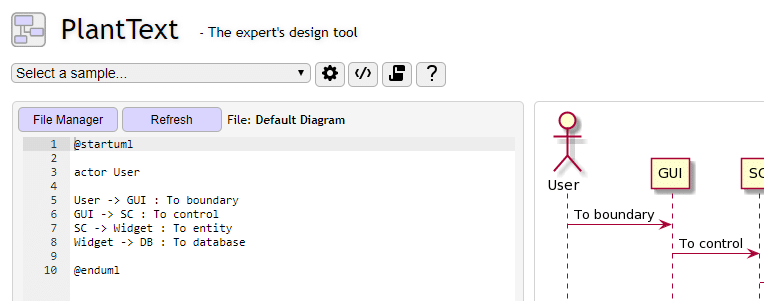
PlantUML has defined a syntax used to generate those diagrams, and will automatically generate the corresponding image. For example, here is an example of sequence diagram, with the code and the corresponding result:
@startuml
Actor User
User -> GUI : To boundary
GUI -> SC : To control
SC -> Widget : To entity
Widget -> DB : To database
@enduml
That’s it! As you can see, it is very readable, and it will take care of most of the work for you, placing the components where needed, taking care of the connections between each, etc.
Another huge advantage is that, since the diagram is defined as code, you can version it using Git! This will become invaluable when working on a project with teammates, where multiple people will work in common on the architecture, and also to easily see the evolution of the design throughout the different commits (let’s be real, it’s never finished until you’re done with the implementation).
Getting started with PlantUML
PlantUML is easy to use, but you have to learn the syntax. It is easy, but slightly different for each type of diagram, so it is good to have the documentation readily available. The official website is plantuml.com and you can click on each of the types of diagram to access the documentation for the syntax of this type.
Then, you need a place to run it! The official website provides a downloadable version, but it is really not practical, so the alternative is to use online versions, that are instantly converting your code into an image.
There is an online version provided by the official website, but there are many alternatives available, including planttext.com, which is a bit more modern and functional.

PlantUML is really an amazing tool and while I absolutely hated making UML diagrams before, it has really changed that to make it a lot more tolerable experience. It is also a huge time saver, and really enables collaboration on the design with your team.
If you are not already doing UML diagrams for your projects, I really encourage doing at least a simple class diagram to think about the components you will need and their interactions, and it is perfectly supported by PlantUML. I hope you will be able to leverage the tools presented in this article in your future works!